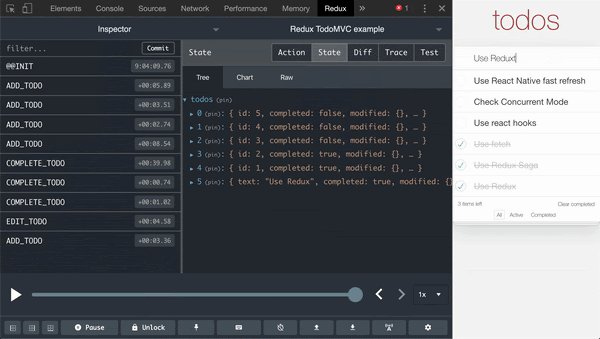
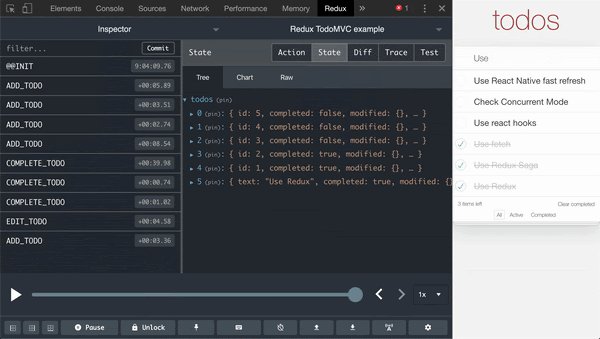
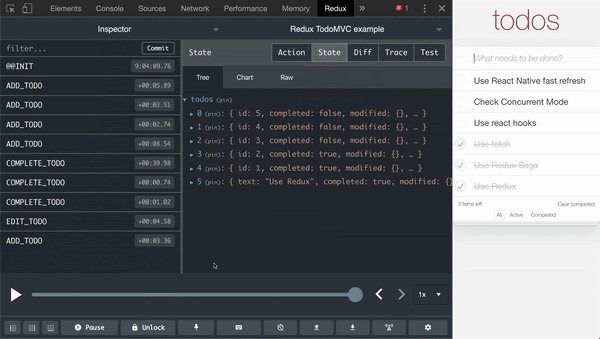
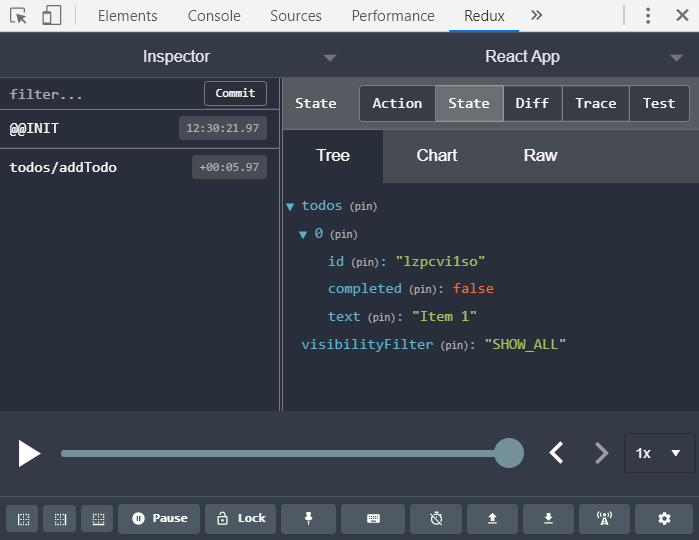
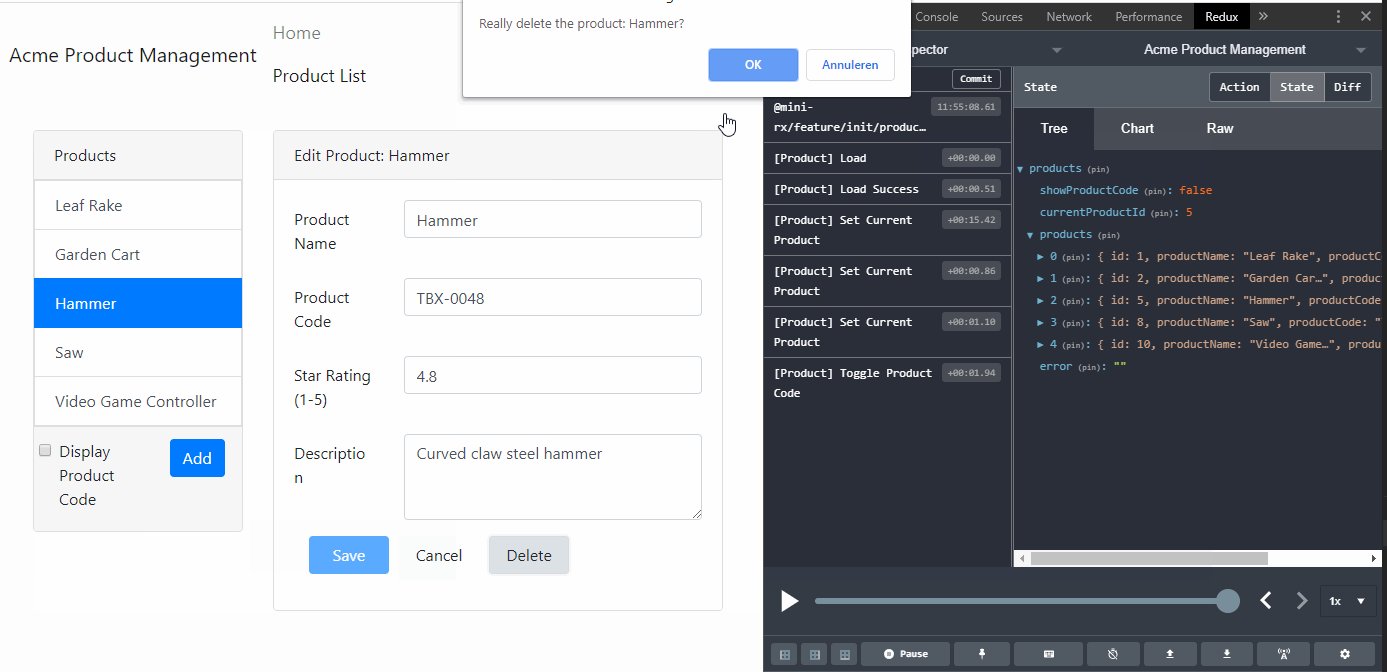
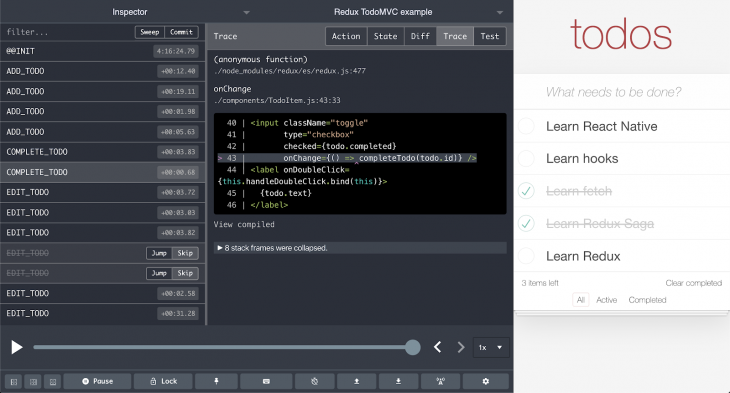
Can I modify/edit a value manually in redux-devtools without using a reducer? · Issue #502 · zalmoxisus/redux-devtools-extension · GitHub

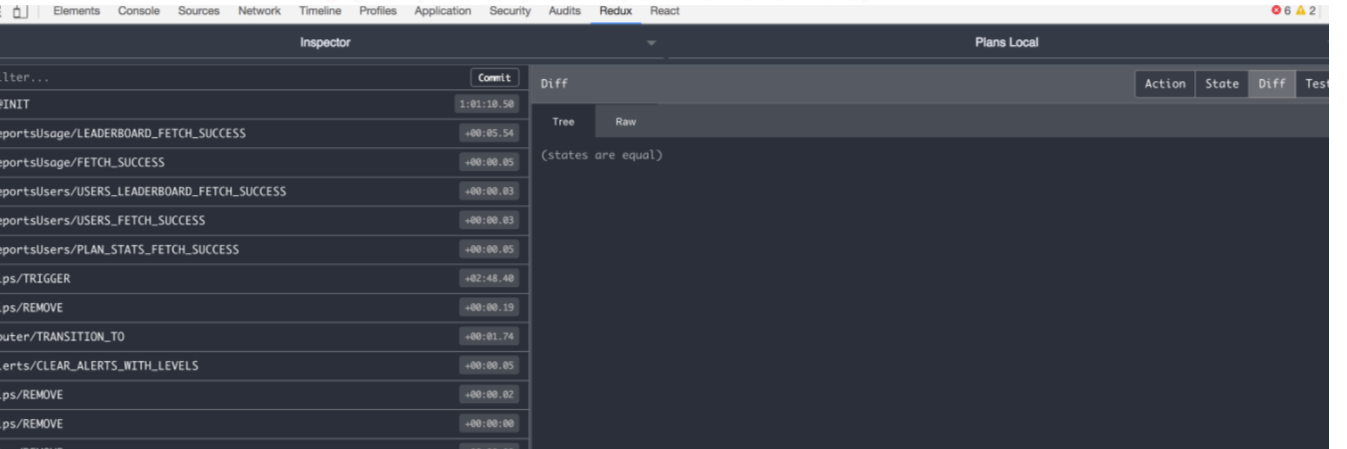
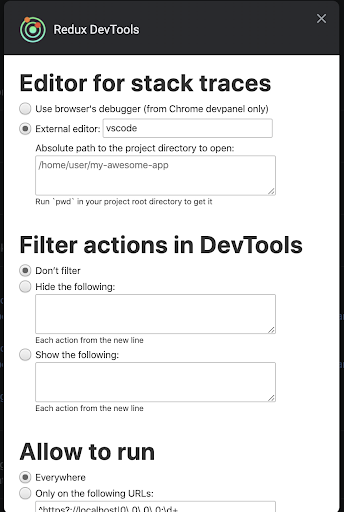
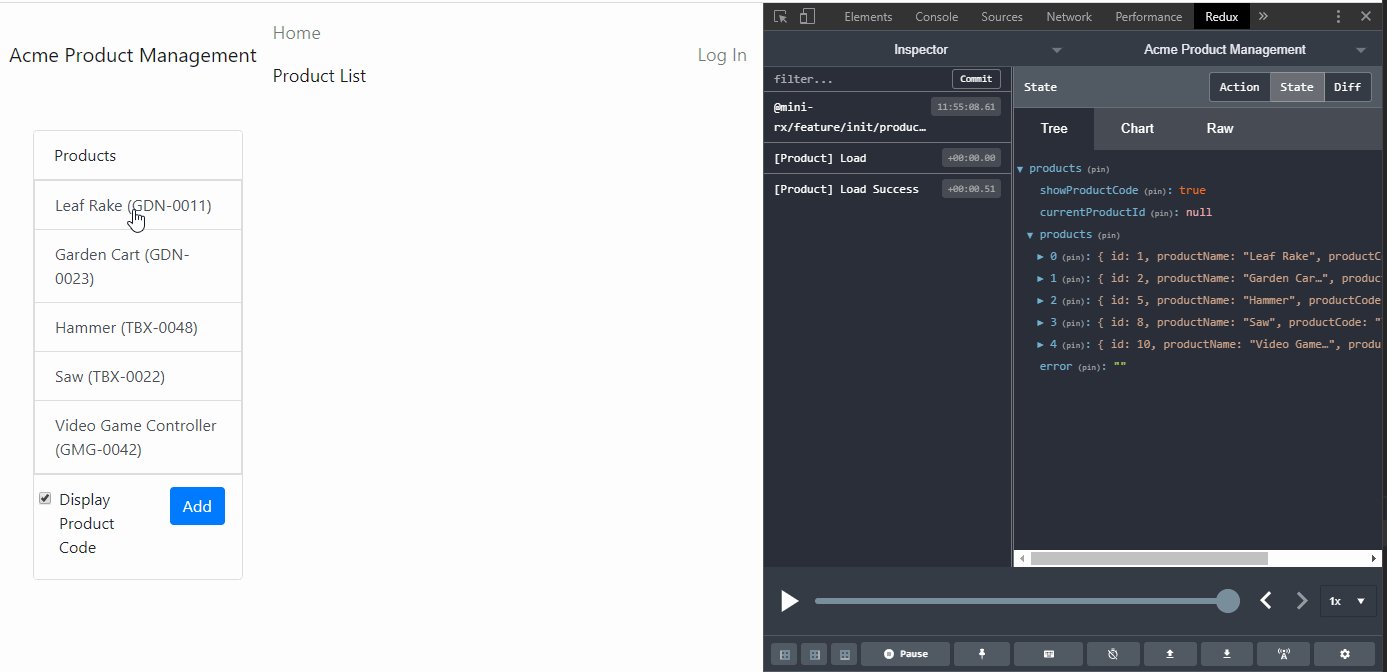
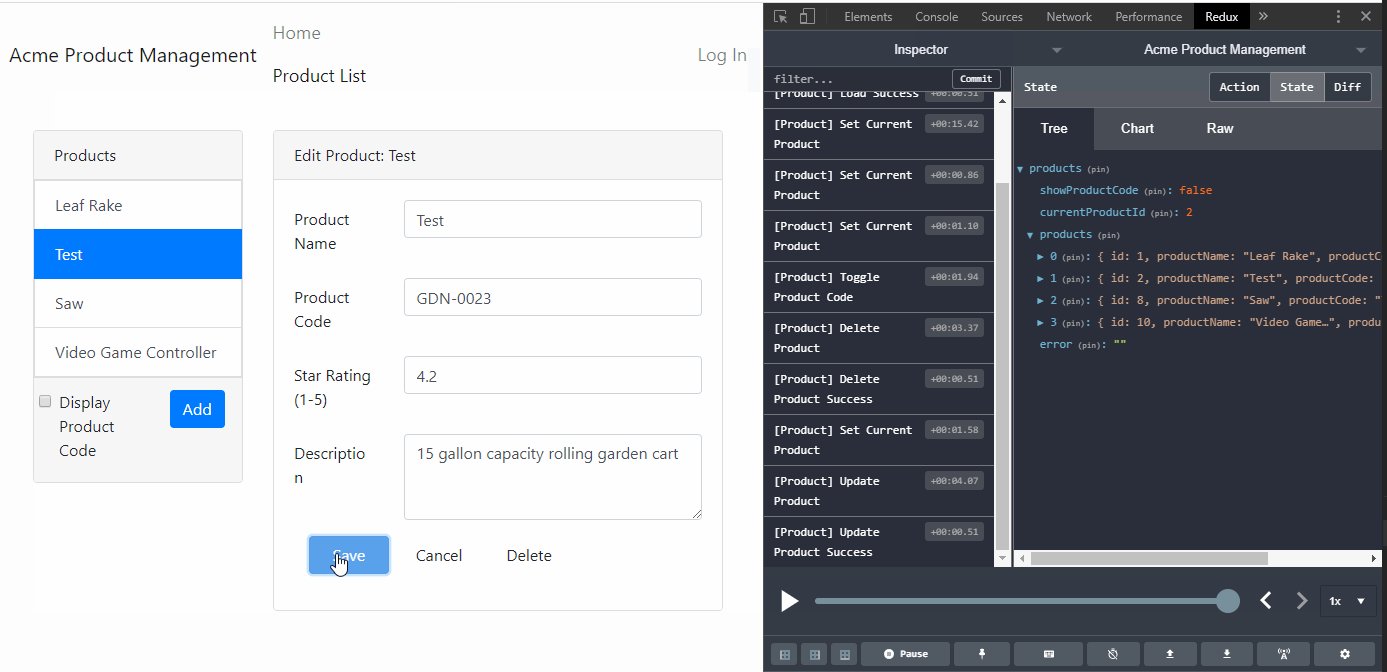
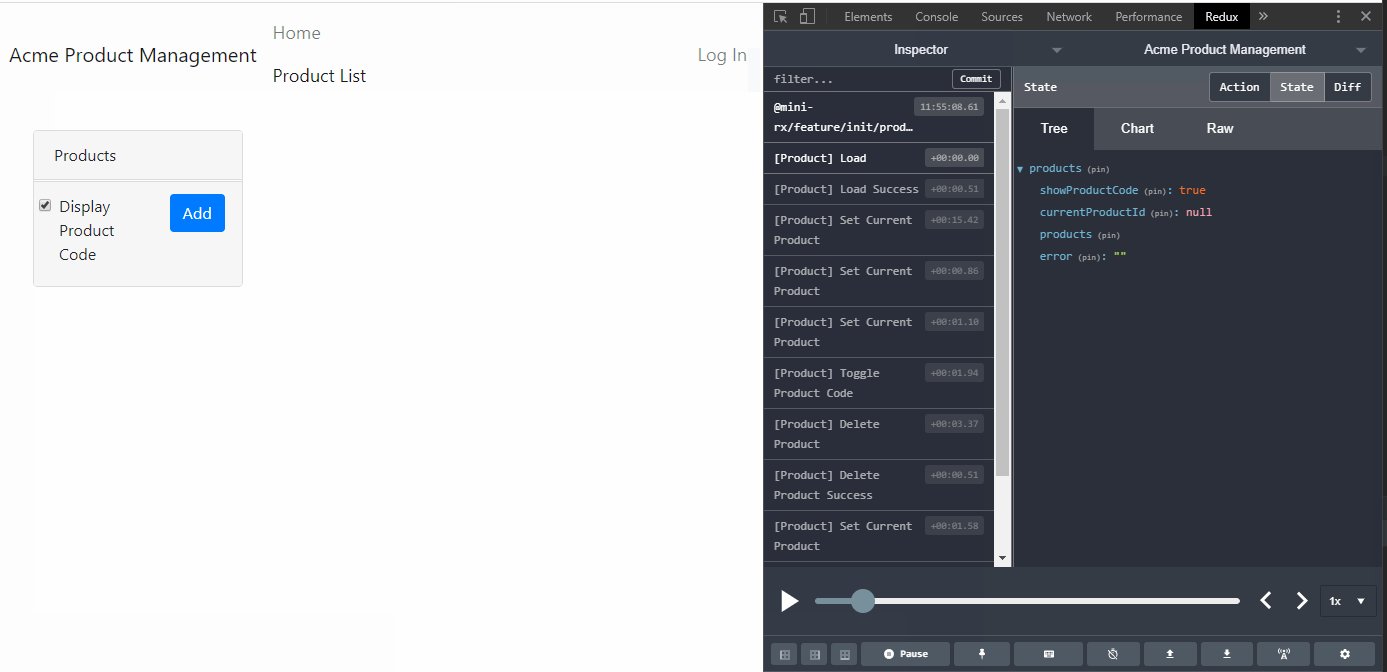
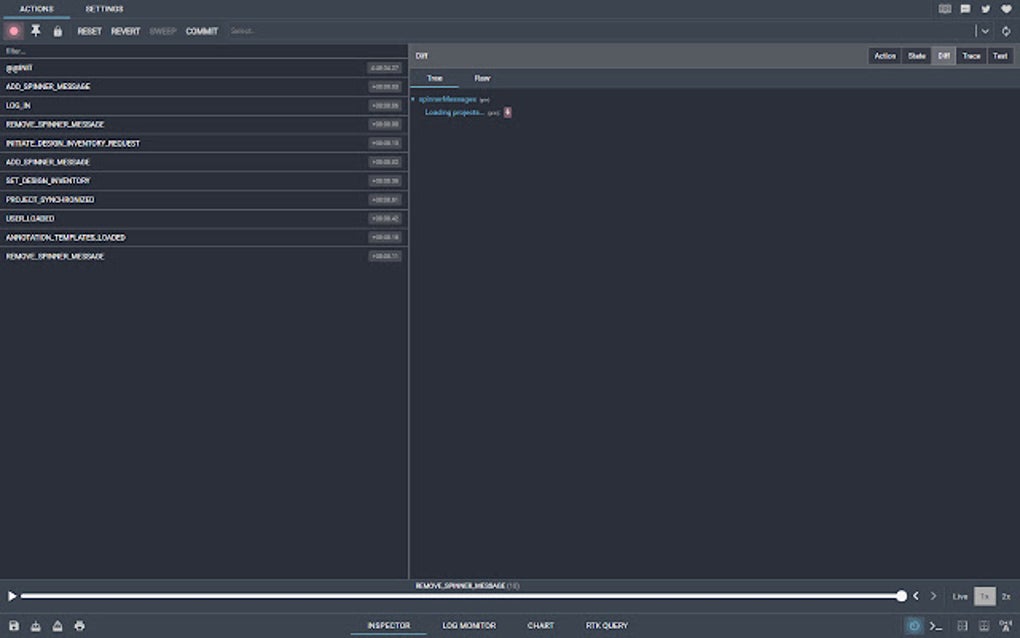
How To Configure Redux DevTools Within Chrome Inspector Window So That Elements Are Stacked vs. Side-by-Side? - Stack Overflow

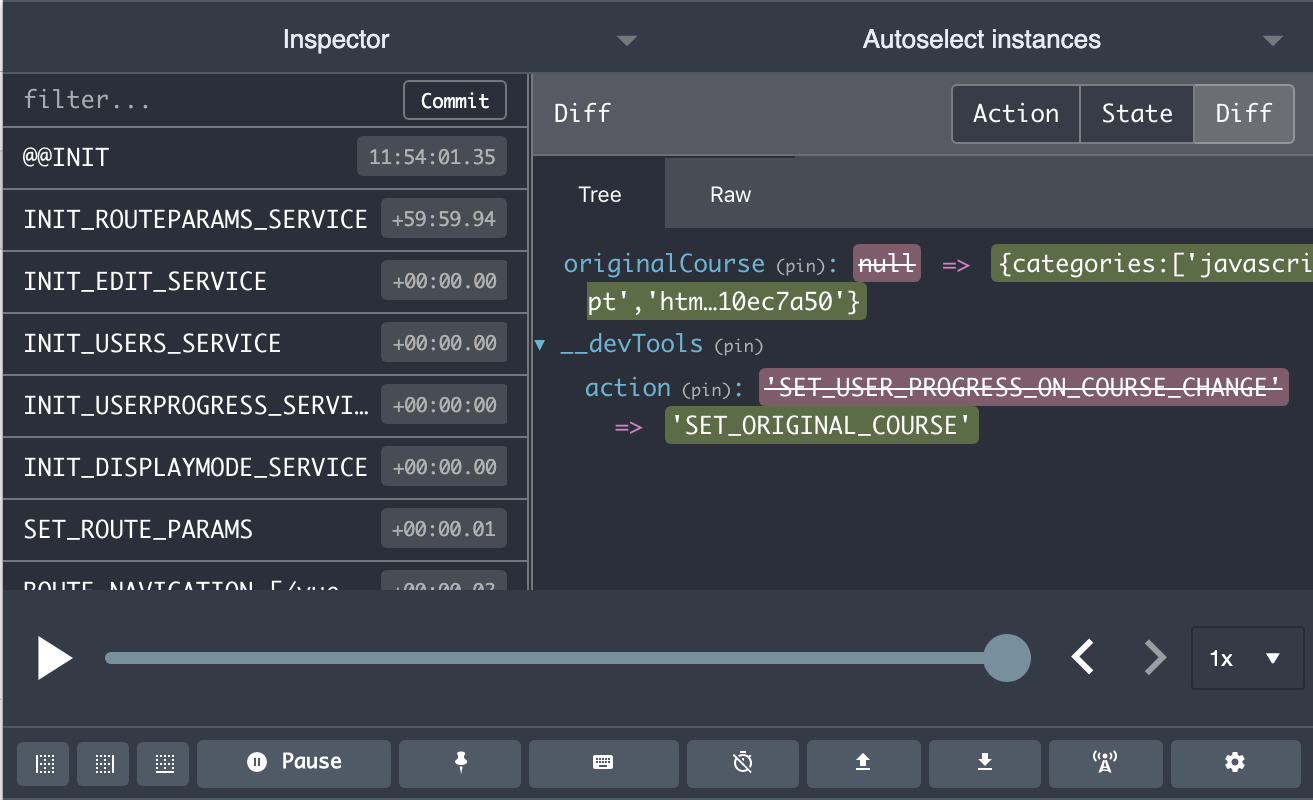
Redux devtools with "autoselect instance" -> will autoselect @react-navigation · Issue #504 · reduxjs/redux-devtools · GitHub