GitHub - iamakulov/devtools-perf-features: Chrome DevTools' little known features for perf debugging

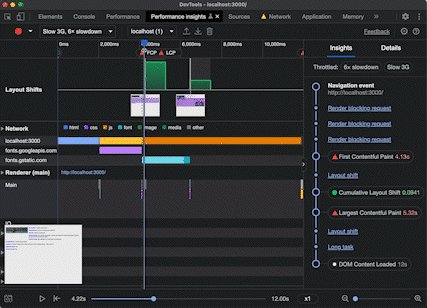
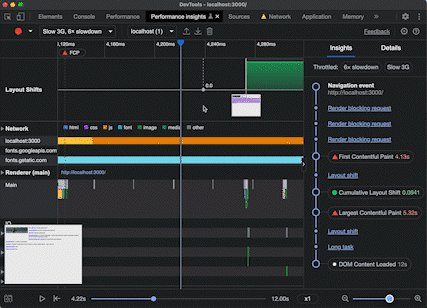
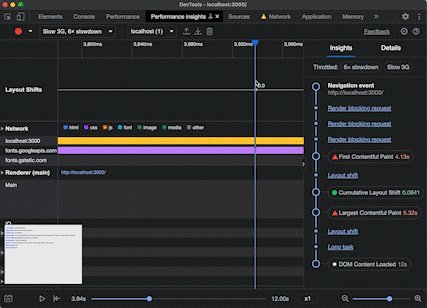
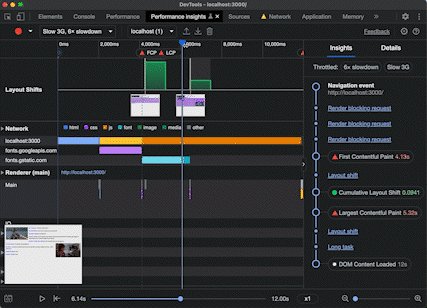
Chrome DevTools on X: "🤯 What! A 4x faster Performance Panel? That's right, a faster Performance panel for quicker performance analysis. Follow our engineering post from @af_olivares and Nancy as they reveal

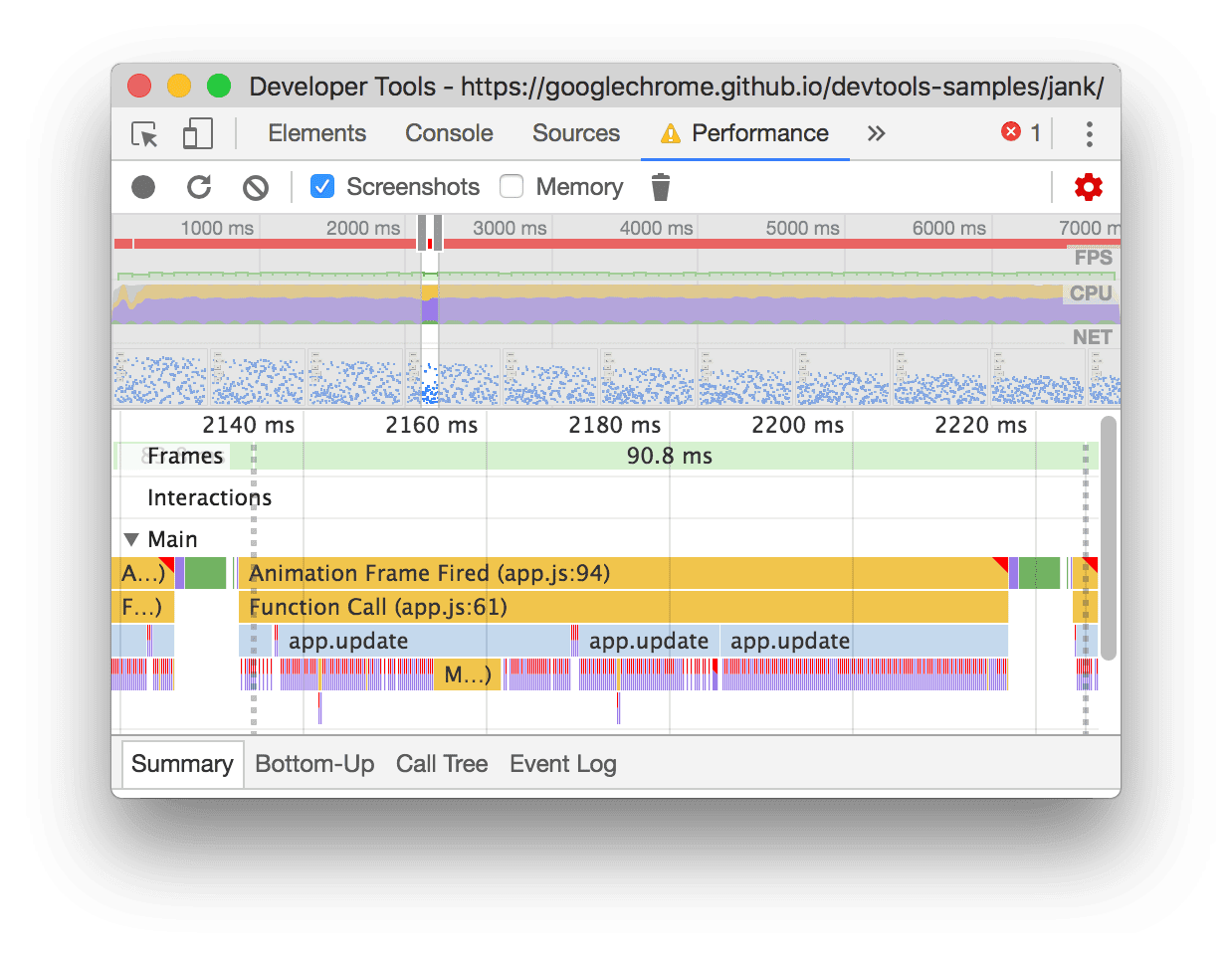
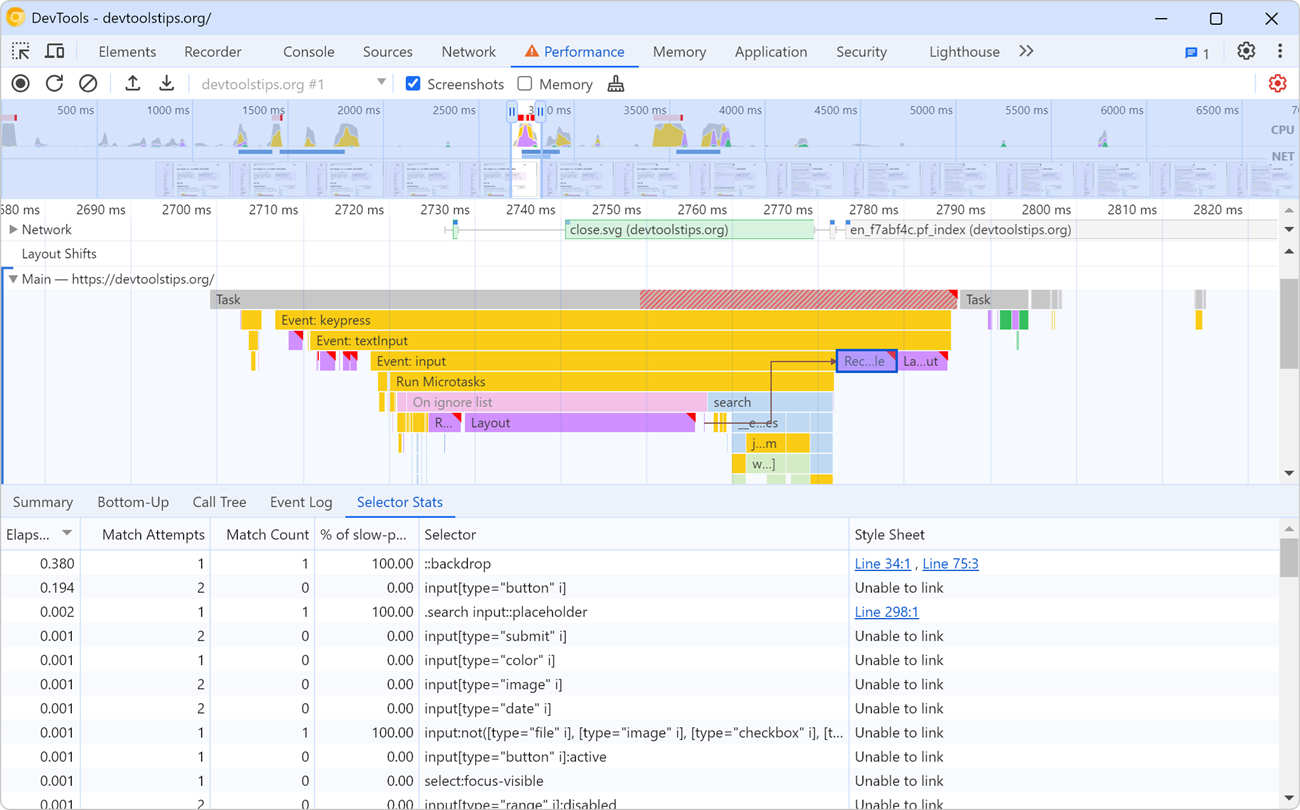
Chrome DevTools on X: "Upcoming feature in Chrome DevTools's Performance panel will mark tasks that exceed 50ms with a warning as these negatively affect the Total-Blocking-Time (TBT) metric https://t.co/gqehuO7lpk https://t.co/oX1LG0fWdr" / X